When it comes to making websites that contain multiple images, being aware of loading times is crucial. No one wants a slow or laggy experience.
Website optimization is key to keeping things moving fast for your audience, and image optimization, which involves compressing images to make them smaller, is a vital component of that effort.
There are two types of image compression: lossy and lossless. Both methods have different benefits and drawbacks for those who want to compress images, and they should both be understood before you make a decision on which to use
What is Lossy Image Compression?
The compression method is named lossy because some data is lost when you compress the file this way. Every single digital image is made up of data, and by using lossy image compression you lose some of that data. Then you can’t go back, so it’s a one-way street to reduce the size of the image.
If you are worried that losing some data will ruin the image, fear not! We look at lossy images all the time on the web. Everything from our Facebook JPG profiles to the funny GIF’s we share are lossy images.
If you want to use lossy image compression to work with your website, then make sure that you strike a balance between the image size and the quality. A smaller image can make the website faster, but the image can be of lower quality.
You can customize the compression size to find this balance, and while it will take time, you can have the benefits of both. The most common type of compression, compression at 50%, can drastically cut down the file size while also making the image nice to look at.
What is Lossless Image Compression?
Lossless image compression allows you to reduce the size of the image without losing any quality. This process gets rid of the data that isn’t needed by the image, and since it isn’t needed, there’s no drop in quality.
However, since the data you get rid of isn’t used by the image, you’ll still have larger files. Sometimes a slight reduction in file size can be enough to optimize a website, while other times it might not be enough. But if your site resolves around higher quality images, then perhaps a little slowdown is a good tradeoff.
Lossy vs Lossless Image Compression
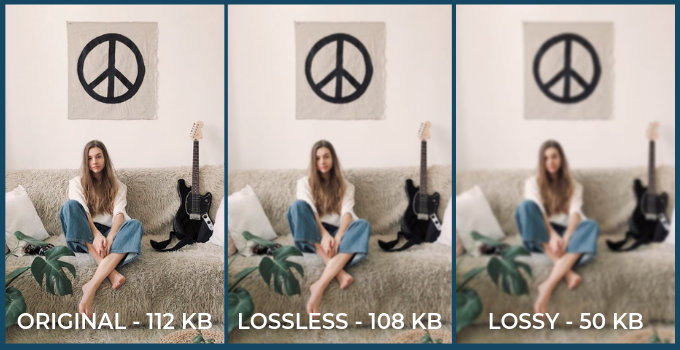
For the sake of demonstration, We’ve taken a Royalty Free JPG Image which is of size 112 KB at a resolution of 640×800
And, We’ve compressed the image using both Lossy & Lossless Image Compression Methods to show you the difference in size as well as in Image quality
Original Image – 112 KB – 640×800 – JPG

Lossy vs Lossless
Lossless Compression – 108 KB – 640×800 – JPG

using Lossless Image Compression, We’ve achieved a 4% reduction in Image Size while retaining most of the quality in the image.
Lossy Compression – 50KB – 640×800 – JPG

Using Lossy Image Compression, We’re able to achieve around 55% reduction in image size. The image quality is certainly degraded compared to Original. But Lossy Image Compression sure saves a ton of space on pages that have huge graphic assets
The compression style you choose to use will depend largely on the type of site you run. If the images aren’t that important or are simply there to be placeholders, or if speed is the primary objective, then lossy compression might be good for you.
Blogs, News sites are a few examples where lossy compression is widely used to gain low page size to favor page loading speed.
But if the images are the main part of your website and need to be viewed, then you might need to sacrifice speed for those images to look as great as they can. In Flat Icons, We sell icon sets that are scalable to very high resolutions retaining the same image quality
all our Icon Set product pages has sample images that are either Original or lossless compressed and deliver high-quality scalable images when the user purchases the products.
For example, The 100 SEO Icon Set let you see how the icon set look and let you download the highest quality set when you buy them so you can decide on which compression you want to use later.
Which Compression Method to Use?
There isn’t a right or a wrong answer, and it all depends on two things: how fast you want your website to be and how clear you want the images.
That’s all up to you and your website. Just keep in mind that if you choose to use lossy images, then you won’t be able to get the original file you converted back. Once it’s lossy, it stays lossy, so make sure to have backups of your photos in case you don’t like the results.
Again, it all depends on the needs of your website. If you want something fast, then lossy is the best option. Since most of the images on the web are done with lossy image compression, you’ll be able to find a lot of converters or tools to convert your images to a small size.
Plus, you do have some degree over how the size is handled, so you can do some customization. Just remember you can’t go back, so make a backup of the file before you continue.
Lossless will mostly keep your images untouched and allow for you to have high-quality images. It might take a few seconds to load your website, but it will also keep the images looking very nice. If your site depends on photos and images to bring people in, sell products, or demonstrate your services, then lossless is for you.
What is the difference between lossy and lossless?
Lossy compression means that the image loses quality every time it is saved (think of JPGs). A lossless compression (as in the case of PNG images) means that the quality stays the same no matter how many times the image is saved.
Is lossy or lossless better?
It all depends on your specific needs. A lossy picture such as a JPG is usually much smaller, so it’s better suited for quick transfers on social media, instant messaging apps, and websites. Lossless compression equates to higher image quality.
Is JPEG lossy or lossless compression?
JPGs use a lossy compression algorithm known as the discrete cosine transform (DCT). The pixels in the image which are similar to the others around them are merged together in tiles, forcing the picture to lose some quality each time it is saved.
Is PNG lossy or lossless?
PNG images use a lossless two-stage LZW compression. A string of data inside the picture is taken and matched with shortcodes stored inside it. The compression is lossless so the quality of the image is preserved even if it’s saved multiple times.
Why is lossy better than lossless?
Lossy is better than lossless when you need your image’s size to be as small as possible. In most cases, a lossy compression doesn’t affect the image quality in an appreciable way. However, saving the same pic over and over may reduce it to a blur.
What are the advantages and disadvantages of lossy compression?
The main benefit of lossy compression is that images have a smaller size (useful for website images, for example). The biggest drawback is that they lose quality ever time they’re saved so it’s not good for archival purposes.
What are the advantages of lossless compression?
Lossless compression keeps the image’s quality intact, no matter how many times the picture is saved. This makes this type of compression (used by PNGs or TIFFs, for example) ideal for archival purposes.