Let’s cut straight to the chase – SVG Icons are XML-based graphics that rely on vector data instead of pixels. Is this format useful? You’d be surprised.
Just recently, our team had a debate about which icon format was the best – SVGs, icon fonts, or PNGs. Mind you, we’re a team of 25 designers and web developers, so things got heated (but civilized).
Still, SVG icons took the win in most categories. Two reasons clearly stand out – you can easily customize them and modern browsers love them. After you learn about them, we’re sure you’ll appreciate them too.
In this article, we’ll talk about:
- What makes SVG icons unique
- SVG icons performance analysis
- Comparing SVGs to other formats
- Getting the most out of SVG Icons
- Creating SVGs yourself
What Makes SVG Icons Special?
The biggest quality of scalable vector graphics (SVG) is that they’re based on vectors. Thanks to this, the browser can render them easily and all the adjustments that you make will be displayed without losing quality.
What does this mean in practical terms? It allows you to zoom in (or out) as much as you want while keeping all the details crystal clear. The points and lines are determined by the SVG code, so the image can be rendered properly regardless of size.

Now, you might say: icon fonts are also vectors and can be scaled easily. True, but with a significant difference – an icon font is perceived by the browser as a font, while SVGs are viewed as graphics. This, in turn, prevents anti-aliasing rules and the subsequent edge blur.
We should also point out that SVG vector icons are displayed using CSS backgrounds. This means that you can easily change the color, size, or any other property directly in the CSS.
From the performance standpoint, a huge upside is the possibility to keep many icons in a single file. This is very useful because it prevents the need for sending multiple HTTP requests (makes the page a lot faster).
So, do SVG icons have any downsides? Yes. One of the biggest flaws is their incompatibility with old web browsers. For example, IE8 and Android 2.3 (and lower) won’t display them. On top of this, they aren’t particularly good for complex images because the code gets bulky which causes rendering issues.
SVG icons are vector graphic files, meaning that you can freely change their size while keeping the image quality perfect.
Performance of SVG Icons
The overall performance of SVG icons can be evaluated from several different aspects: scalability, customization, browser support, accessibility, inline and external style, as well as positioning. We’ll say a few words about each of these so you can see if an SVG icon set is the right solution for you.
Scalability (Resolution)
A huge advantage of using SVG icons is the adjustability they offer. The lines of code are very easy to modify, so you can make the image larger or smaller in a matter of seconds. The browser then renders the file again and you get a crystal clear SVG image. Also, unlike a font file, the CSS file of the SVG icon is still seen as a graphic so there will be no anti-aliasing.
Customization
The thing we particularly like about web icons in SVG format is how easy they are to customize. You can change every SVG element in CSS, from size and color all the way to animating the icon. SVG animation works really well when displayed, without reducing the page speed.
Browser Support
Vector graphic file format is supported really well by all modern browsers. If you’re keeping your icon library as an SVG sprite (single file), there will be no multiple requests so the browser performance will be excellent. However, as we’ve pointed out, old browsers (IE8 and older) don’t have good SVG support so the vector image won’t be displayed properly.
SEO and Accessibility
Thanks to their XML nature, SVG graphic formats are easily accessible. A browser reads and renders the information quickly and easily, which not only boosts speed but helps with SEO.
External vs Inline SVG Icons
Performance-wise, inline SVG icons are a much better solution. An inline icon reduces the number of HTTP requests which will decrease the page loading time, making it similar to font icons. On the other hand, external SVGs can send a large number of requests which isn’t desirable if you want a high-performing page.
Positioning
Unlike the alternatives, scalable vector icons are positioned with code. Because of this, it’s very easy to determine the exact position without adjusting size, alignment, or spacing as you would do with a font icon.
Where to Use (and Not) SVG Icons
After talking about the technical stuff, we should also discuss where you should and shouldn’t use an SVG icon system.
As we’ve pointed out, the main advantages of SVGs are easy customization and perfect scaling. As such, they are excellent for icons that need to easily adjust to the window size.
On the other hand, SVG icons and other SVG graphics in general are not for complicated images. In this scenario, the code in the SVG tag gets huge which can make the page slower.

How Do SVG Icons Compare to Other Formats?
All three of the most popular icon formats (PNG, SVG, and font) have their advantages and disadvantages, depending on where you use them. Let’s quickly look at some of the most notable differences.
SVG vs Icon Fonts
The basic principle of SVGs and icon fonts is very similar, with the key difference being how a browser perceives them. While both are vectors, a browser sees an SVG as a graphic, while an icon font is processed as a standard web font.
This allows SVGs to avoid anti-aliasing rules, while icon fonts are subject to them and can become blurry if extended too much.
On the other hand, icon fonts have their advantages too. The file size is smaller compared to SVGs, so they offer even faster performance. Because of this, they are the best option if you need a large number of simple monochromatic icons.
SVG vs PNG Icons
The main difference between the two is that raster graphics (PNG) have a fixed size while vector graphics (SVG) don’t.
This means that if you stretch a PNG image beyond its original size, it will start to get blurry and pixelated. SVG icons, on the other hand, are rendered using vectors so they don’t have this problem.
However, PNG icons have their advantages too. When optimized, PNG files can be really small and work smoothly on web pages. In addition, they are significantly better for complex detailed images.
If you want to learn more about high-quality image formats, reading about HEIF and Progressive JPEG is an excellent way to start.
Create SVG Icons Yourself
If you’ve decided that SVG icons are the solution for you, now you need to create an icon system that you can upload to your website. Here, you have several options – create SVG from scratch, convert an icon font, or convert an image format to SVG code.
Create SVGs From Scratch
If you need a custom icon set, you’ll be glad to hear that making SVGs is not difficult (with just basic design skills).
In case you own paid software from Adobe, four programs can export and import SVGs: InDesign, Illustrator, Photoshop, and Animate. Some programs, like Illustrator, can even export code that you can incorporate directly into HTML.
However, you don’t have to own expensive software to create SVG files. Some of the well-known free options include Inkscape, GIMP, and Figma, among others.
Don’t want to waste time creating your own icons? That’s ok, we understand and wish to help.
All Flat-Icons designs are available in SVG format, allowing you to instantly adjust them for your project. If this sounds interesting, you can take a look at our Gallery or check out the 20,000 Icon Bundle.
Convert Icon Font to Vector (TTF to SVG)
For those of you who have icon font libraries and wish to convert them into an SVG symbol sprite, the internet is the way to go. Two converters that we would recommend (because we use them) are Convertio and CloudConvert, but many alternatives are also available online.
Convert Image Format to Vector (PNG to SVG)
Just like font icons, image formats (PNG primarily) are fairly simple to convert. The easiest way is to do this in any of the software we listed above. Besides this, you can also use an online converter like the previously mentioned Convertio or Vector Magic.
Adding an SVG file to WordPress
Once you’ve prepared your icons (whether it’s an individual icon, an icon pack, or SVG image sprites), adding them to WordPress can be done in one of two basic ways.
Since we’ve talked about SVG icons being a block of code, you can simply paste the HTML code wherever you want the icon to be.
If you don’t want to mess with code, you’re going to need a WP Plugin that allows you to add the image directly. Two great plugins for handling SVG uploads are SVG Support and Safe SVG, but there are a lot of options if you wish to explore.
Conclusion
Like any other format, SVG icons have both pros and cons – calling them ideal wouldn’t be honest. In modern web development, however, they have a lot of advantages which is why their popularity continues to grow.
Do you feel like we’ve missed something? Have something that you’d like to add? Hit us up with a comment, we’ll be glad.
What is SVG used for?
The SVG file format is used for two-dimensional images with a special accent on customization. Because they are vectors, you can change the size, colors, and other elements without compromising quality.
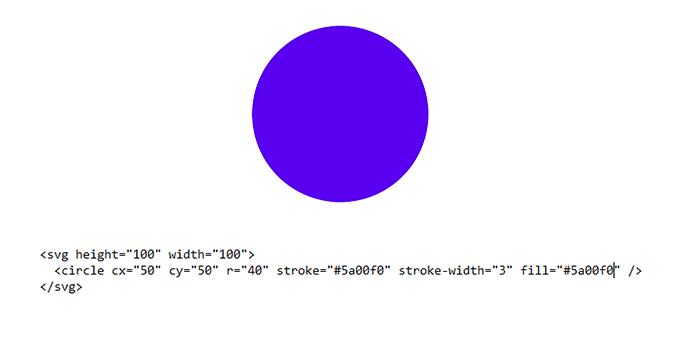
How do SVG icons work?
SVG icons exist as XML text that browsers can easily read and display. The fact that they are blocks of code (instead of images) allows you to easily make changes and customize them to your needs.
Is it better to use SVG or PNG?
This really depends on what you need the image for. Due to their scalable nature, SVGs are much better for logos, material icon design, animated icons, and illustrations. On the other hand, PNGs are significantly better for complex images.
When should I use SVG?
You should use SVG when you need easily resizable graphics. Icons are a good example, but SVG is also great for logos, graphs, and illustrations. On top of this, building an icon library with SVG icons improves the page performance.